Projects
Ford Pass is a comprehensive mobile app designed to enhance the driving experience for Ford owners and non-vehicle owners alike. Launched in 2016, the app provides a seamless and cohesive digital ecosystem that empowers users with a range of features aimed at simplifying vehicle management and improving overall mobility
For the FordPass mobile app, my approach starts with "discovering" the diverse needs of Ford owners. I'd conduct user research to understand how they interact with their vehicles, from remote start and locking to maintenance scheduling and roadside assistance. Then, I'd "define" these insights into clear user stories and problem statements, focusing on creating a seamless and personalized in-vehicle and out-of-vehicle experience. In the "develop" phase, I'd prioritize a clean, intuitive interface, leveraging design principles like consistency and feedback to guide users through various features. I'd pay close attention to accessibility, ensuring the app is usable for all drivers, including those with disabilities. I'd create interactive prototypes to test user flows, focusing on simplifying complex tasks like remote vehicle diagnostics and payment integration. Visual hierarchy would be critical, ensuring key features are easily discoverable while driving or on the go. Finally, in the "deliver" phase, I'd conduct thorough usability testing, iterating based on user feedback to ensure the FordPass app enhances the ownership experience and builds a strong connection between Ford and its customers.
Problem statement:
Today, Ford customers that use the Ford pass are unable to see critical information related to their vehicle status. With that functionality, users will continue to experience friction in remote management of their vehicles with the potential of abandonment.
User Stories:
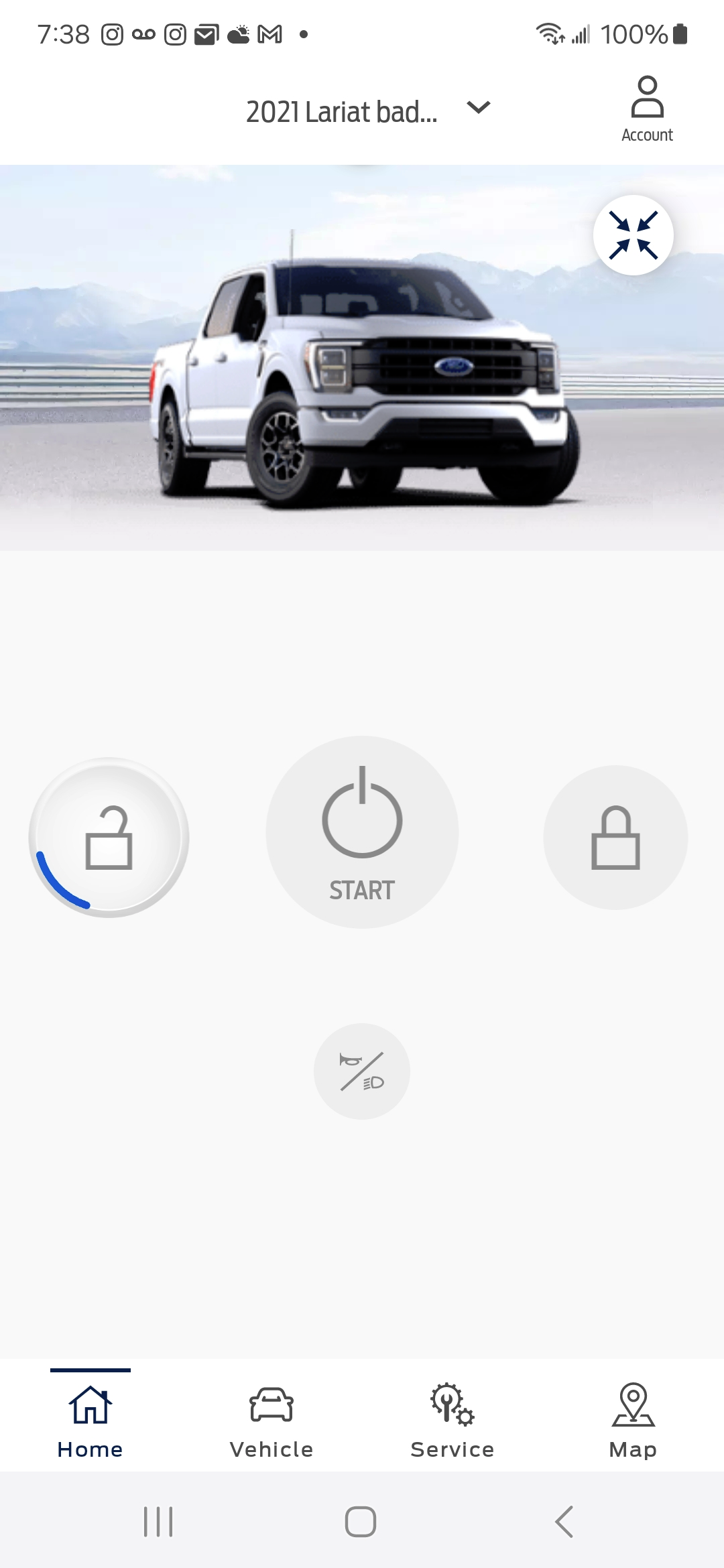
As a Ford Pass user, I need to be able to visually see the state of the unlocked and locked buttons , so I can be assured my vehicle’s current state.
As a Ford Pass user, I need to be able to see that my vehicle’s engine is on, so I can be assured my vehicle’s current state.
As a Ford Pass user, I want to see nearby fuel stations on the vehicle screen, so I can find a fuel station quickly and fuel up my vehicle when it gets low.
As a Ford Pass user, I want the destinations that I have traveled to appear on the map, so I can see where I have traveled within a specified time frame.
Tools used:Figma design Figma design Component library Presentation
My Role: UI/UX Designer team lead (Team of 4)

.png)